Have you ever wondered if it is possible to run our own custom Javascript through our iOS app?
This article will demonstrate how to run our own custom Javascript on the web page we loaded inside our iOS app.
You can download the finished code here.
Step 1 — Setup WKWebView
import UIKit
import WebKit
class ViewController: UIViewController {
private lazy var webView: WKWebView = {
let config = WKWebViewConfiguration()
let webView = WKWebView(frame: view.bounds, configuration: config)
return webView
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(webView)
}
}
Step 2 — Get some web page URL
You can use any web page or site such as Google, Netflix, or even your own web page, as long as WKWebView can load them.
In this article, I will use a simple web page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello world</h1>
<h1>Hello world</h1>
<h1>Hello world</h1>
<h1>Hello world</h1>
<h1>Hello world</h1>
</body>
</html>
This is located in my drive: “/Users/dexter/Desktop/knowledge-base-resources-swift-series-/sampleWebPage/index.html”
Step 3 — Load the URL
Put the code on viewDidLoad method.
let url = URL(string: "file:///Users/dexter/Desktop/Tests/web_coms/evaluateScript/sampleWebPage")
let request = URLRequest(url: url!)
webView.load(request)

Step 4 — Execute Javascript! The page should be finished navigating before we evaluate our Javascript. In this case, we will use WKNavigationDelegate protocol.
To evaluate Javascript, we can use WKWebView instance method evaluateJavaScript(_:).
import UIKit
import WebKit
class ViewController: UIViewController {
private lazy var webView: WKWebView = {
let config = WKWebViewConfiguration()
let webView = WKWebView(frame: view.bounds, configuration: config)
webView.navigationDelegate = self
return webView
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(webView)
// Load url
let url = URL(string: "file:///Users/dexter/Desktop/knowledge-base-resources-swift-series-/sampleWebPage/index.html")
let request = URLRequest(url: url!)
webView.load(request)
}
}
extension ViewController: WKNavigationDelegate {
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
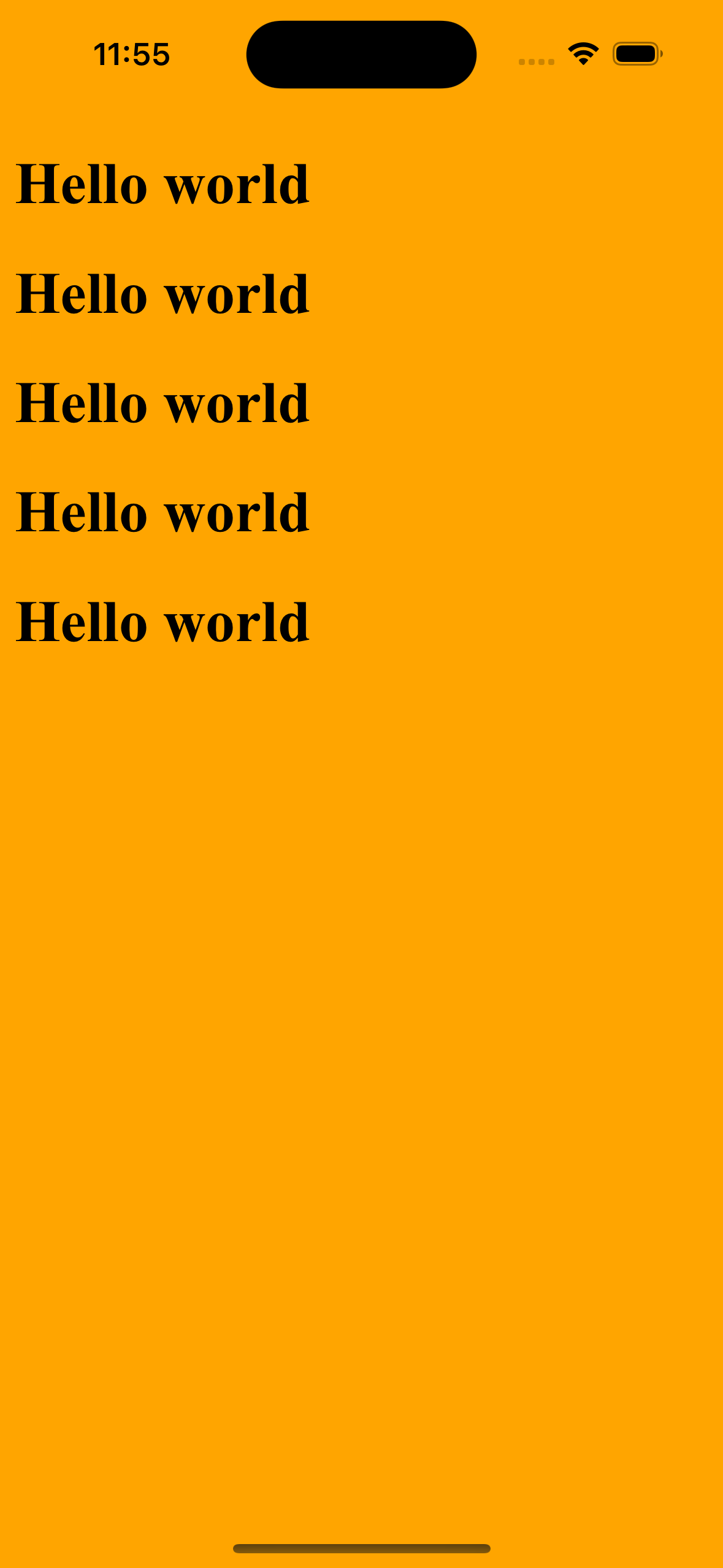
webView.evaluateJavaScript("document.body.style.backgroundColor = 'orange'")
}
}
When you run the app, the background should change to orange. Note that the background that was changed is the web page, not your web view.

Conclusion
That’s it! Although I only changed the background color here, you can execute any Javascript that you can perform on the browser’s console, which you can only access through desktop browsers by opening developer tools or F12.
The possibilities are only limited by imagination.
On my next article, I will demonstrate how an iOS app can receive messages from web page. Yes, you read it right, message from web page, not from backend! This will may come in handy on some cases, such as if the page needs some iOS UI properties to display better web page UI on the enduser’s device.